”ab ble do ed IS nl read 单元 属性 表单“ 的搜索结果
HTML5 Web表单引入了新的表单元素、输入类型、属性和其他功能。有些功能已经使用了多年:表单验证、组合框和占位符文本等。之前我们必须求助于JavaScript创建这些功能,现在可以在浏览器中直接使用它们;您需要做的...
form表单的常见属性
标签: 前端 服务器 javascript
定义粗体的文本
表单及其属性
表单、表格常用属性大全
标签: html javascript 前端
1. 掌握form表单的作用:提交数据。 2. 掌握form表单7种常用属性的作用与语法。 3. 掌握form表单9种常用元素的作用与语法。
form表单HTML标签、属性、属性值: (单行文本输入框) (密码输入框) (单选框) (多选框) (提交按钮) (重置按钮) 或者按钮(空按钮) (下拉框选) (多行文本框) (1) 是表单的标签,所有的需要写在...
jQuery有着非常丰富的DOM元素操作方法,在DOM元素中,表单元素尤为突出,在jQuery库中与表单DOM元素相关的方法是占有非常大的比例,可见一斑!接下来的文章中,将是都介绍与表单DOM元素相关的方法。 本篇文章,介绍...
在 Vue 中多表单深层次嵌套结构,创建响应式属性,以及多层级表单验证 文章目录在 Vue 中多表单深层次嵌套结构,创建响应式属性,以及多层级表单验证设置响应式属性表单验证 设置响应式属性 在 Vue 中,只有在跟级别...
HTML表单语法 表单元素:文本域单选框复选框按钮列表form标签中表单元素:——表单输入标签——表单和列表标签——菜单和列表项目标签——文字域标签——菜单和列表项目分组标签标签语法:type属性值:text——文字...
method属性有两种方法get 和post 但是应该选哪种方法应该以具体情况而论 以下情况用get方法 如果希望获得最佳表单传输性能,可以采用 GET 方法发送只有少数简短字段的小表单 如果想在表单之外调用服务器端的...
HTML 表单的居中属性可以通过为表单元素设置 margin: auto 并设置其宽度来实现。 例如,可以使用如下代码来居中表单: <style> form { width: 500px; margin: auto; } </style> <form> <!-...
描述今天无意之中发现form有自带非空判断功能,查了资料发现,required 属性是 HTML5 中的新属性定义和用法required 属性是一个布尔属性required 属性规定必需在提交之前填写输入字段。如果使用该属性,则字段是必填...
html5 表单的required属性 描述 今天无意之中发现form有自带非空判断功能,查了资料发现,required 属性是 HTML5 中的新属性 定义和用法 required 属性是一个布尔属性 required 属性规定必需在提交之前填写输入字段。 ...
vs2010 mfc 如何创建属性表单,如何添加属性页,我刚开始学,麻烦详细一些 如何插入属性页对话框资源
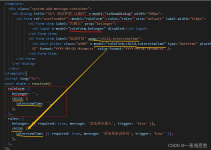
希望实现查询表单的某些属性可以循环验证必填项: 需求: 1.名称,对比项,备注必填,默认为一行,可增加多行 2.根据名称,动态请求对比项列表,名称变化时,清空该行当前选择的对比项 思路:将整个搜索分成了两...
form表单控件及控件属性
标签: form表单
表单控件: **form:最主要的一个标签,但是这个元素不会生成可是化部分** 属性: action:表单提交的地址 method:属性值为get/post,该属性必填,默认get name:指定表单唯一的名字,尽量使其与id值保持...
HTML:表单之表单的属性
标签: html
1.表单的属性 在网页制作过程中,时常会用到表单。form双标签被用来创建一个表单,在form双标签中可以设置表单的基本属性。 1.1 处理动作 真正处理表单的数据脚本或程序在action属性里,这个值可以是程序或脚本的一...
表单的结构表单的基本概念form的属性nameactionmethod其他属性表单控件的类型form表单示例相关概念选择题及参考答案选择题参考答案 表单的基本概念 表单是收集用户数据的容器。一个表单通常由表单控件和相关的提示...
第一层属性的List 后台有一个对象 User ,结构如下: public class User{ private String username; private List&lt;PhotoDo&gt; photo; ..get ....set..... } public class...
document.getElementById(“id属性值”),通过表单的id属性值获取属性对象 document.表单的name属性值,通过表单的name属性值获取表单对象 document.forms[下标],通过指定下标获取表单元素 document.forms[表单的...
form表单详解form表单属性 表单在Web网页中用以让访问者输入数据,当提交表单时,表单中输入的数据被打包传递给Web服务器端的程序以处理,从而使得Web服务器与用户之间具有交互功能。 表单实现前后台交互:用户将...
表单的十个属性
标签: servlet java javascript
表单属性
推荐文章
- 小说网站系统源码|PHP付费小说网站源码带app-程序员宅基地
- Swift编码规范_swift 正则判断文件类型-程序员宅基地
- 关于shell 中return用法解释(转)_shell return-程序员宅基地
- Linux编译宏BUILD_BUG_ON_ZERO-程序员宅基地
- c51语言单片机打铃系统设计,基于单片机的自动打铃系统的设计-程序员宅基地
- 在php中使用SMTP通过密抄批量发送邮件-程序员宅基地
- python数据清洗+数据可视化_python课程题目数据清除与可视化-程序员宅基地
- 【11g】3.3 Oracle自动存储管理存储配置_oraclestorageoptions-程序员宅基地
- signature=b2f9171fa2897cefe08a669efaf58433,FULFILLMENT TRACKING IN ASSET-DRIVEN WORKFLOW MODELING-程序员宅基地
- 宜兴市计算机中等学校,重磅!江苏省陶都中等专业学校正式揭牌!-程序员宅基地